今回デザイン変更を行ったついでに、【ページTOPボタン】を実装してみました。
ソース
ソースはこちらのサイトを参考にしました。
ソースは下記サイトからコピーしてお使いください。
WEB PIXEL
Bloggerでは上級者向けにテンプレートのHTML編集が出来るのですが、テンプレートのHTML編集では作動しませんでした。(自分のやり方が悪い可能性も…)
色々と試しましたが、シンプルにレイアウトのガジェット追加で作動したので、その方法を書きます。
Bloggerページトップに戻るボタン実装方法
JavaScriptの追加
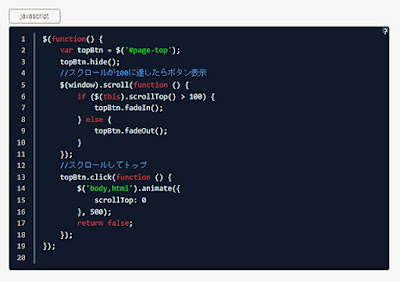
まずは「下にスライドするとボタンが表示される」JavaScriptを追加します。
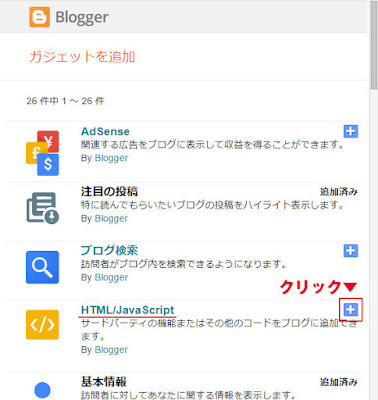
Blogger左メニューの【①レイアウト】>【②ガジェット追加】を押します。
※レイアウトはご使用のテンプレートによって違います。
【HTML/JavaScript】の「+」ボタンをクリック。
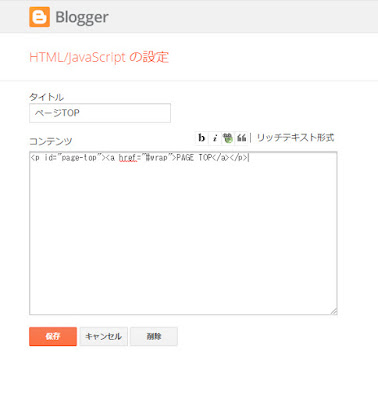
①タイトルは分かりやすい任意のタイトルを入れます。
②上記サイト(WEB PIXEL)のjavascriptのソースをコピーします。
 |
| WEB PIXELより引用 |
コピーしたソースを入れただけでは作動しないので<script~></script>で挟みます。
※下記のソース参考
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7/jquery.min.js"></script>
<script type="text/javascript">
※ここにコピーしたソースを入れる
</script>
③【保存】を押して閉じます。
作成したガジェットをヘッダー下へドラッグして移動します。
HTMLの追加
同じく、ガジェット追加【HTML/JavaScript】の「+」ボタンをクリックして、新規にHTMLを追加します。
WEB PIXELのHTMLのソースをコピーします。
 |
| WEB PIXELより引用 |
コピーしたソースを入れ、【保存】を押して閉じます。
作成したガジェットを【ブログの投稿】下へドラッグして移動します。
【配置を保存】を押してレイアウトを保存します。
CSSの追加
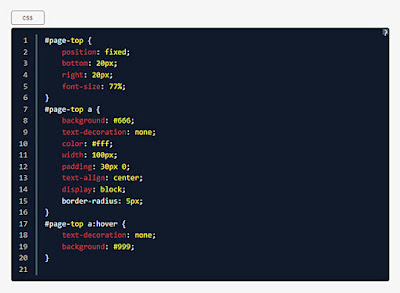
WEB PIXELのCSSのソースをコピーします。
Blogger左メニューの【①テーマ】>【②カスタマイズ】をクリック。
Bloggerテーマデザイナーが開いたら
左メニューの【①上級者向け】>【②CSSを追加】をクリックし【③カスタムCSSを追加】欄にコピーしたCSSを追加します。
追加したら【④ブログに適用】を押して完了!!
実際に実装できているか、ブログを更新して確認してみてください。
おまけ
見出しデザインはこちらのサイトを参考にしました。
サルワカ
おかげさまでブログが素敵なデザインに仕上がりました。ありがとうございます!











0 件のコメント:
コメントを投稿